Kecepatan website merupakan hal yang penting untuk suatu performa website. Mengapa begitu, karena kecepatan website kan mempengaruhi bounce rates untuk suatu page. Maka tak heran jika tools untuk cek kecepatan website menjadi hal yang penting. Berikut adalah beberapa cara mengecek kecepatan website yang perlu Anda tahu!
1. Cek Kecepatan Website Dengan Tools Pingdom Tools
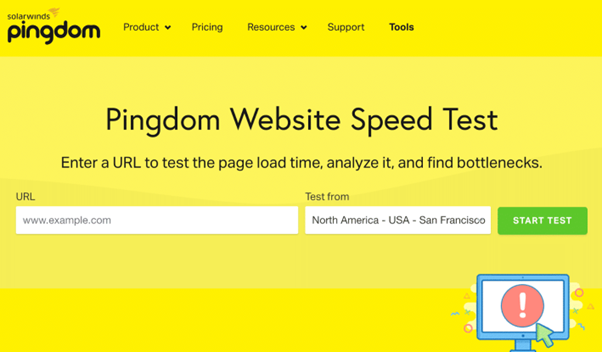
Pingdom merupakan merupakan alat untuk mengecek kecepatan website dengan efektif. Apabila tools GTmetrix memakai skala alfabet untuk menentukan hasil kecepatannya, maka Pingdom Tools memakai angka 0 – dalam menentukan hasil kecepatannya.
Tak hanya itu, tools ini juga akan memberikan masukan-masukan kepada website Anda agar bisa bekerja secara lebih optimal.
2. Tools Keycdn Tools
Keycdn adalah salah satu cara mengecek kecepatan website yang bisa Anda akses secara gratis. Namun, meski gratis ternyata hasil pengecekan dari Keycdn Tools bisa sangat akurat dan lengkap loh!
Hasil analisa dari Keycdn Tools mirip dengan GTMetrics dimana mereka juga menyediakan informasi mengenai bear website page, durasi tunggu website, juga jumlah request untuk bahan pertimmbangan.
3. Tools Load Impact
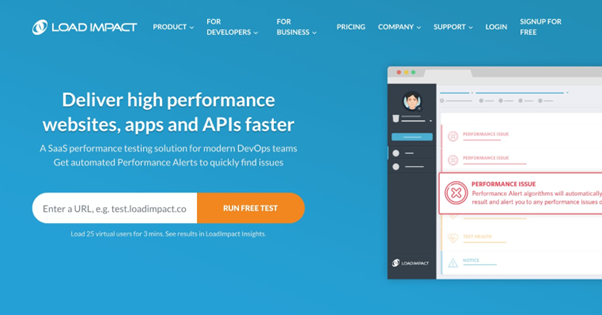
Apabila Anda sedang merancang website dengan load yang cepat dan memiliki waktu tunggu sedikit, maka Load Impact bisa menjadi tools pilihan. Hanya saja, Load Impact memang tidak terlalu sering digunakan di Indonesia.
Sayangnya Load Impact adalah tools berbayar. Anda hanya bisa menggunakan uji gratis sebanyak 50 kali saja dengan terlebih dahulu mendaftarkan email Anda.
4. Google PageSpeed Insights
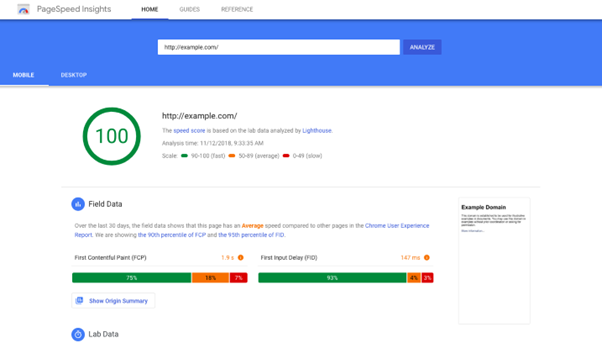
Google PageSpeed Insights merupakan salah satu website untuk mengecek kecepatan website di Google yang sangat efisien. Website ini akan memberikan laporan performa website dengan sangat lengkap pada penilaian berskala 0-100.
Tak hanya melaporkan performa website, Googlle Pagespeed juga memberikan beberapa rekomendasi yang bisa Anda lakukan untuk meningkatkan performa website.
Adapun cara mengecek kecepatan website dengan Google PageSpeed Insight adalah sebagaimana berikut ini:
- Kunjungi website Google PageSpeed Insights
- Silahkan tulis URL website di bagian kolom uji yang ada pada halaman tersebut.
- Selanjutnya klik Analyze.
- Anda harus menunggu hingga proses analisa selesai
- Setelah analisa selesai, Google PageSpeed Insights langsung menampilkan performa kecepatan website Anda
GTMetrix bisa menunjukkan performa website dengan sangat lengkap serta interaktif. Bahkan, hasil laporan dari GTMetrix juga sangat mudah dipahami plut tidak membuat Anda merasa bosan.Bentuk laporanya adalah kapasitas performa website yang juga lengkap dengan detail halamannya. Tak hanya itu, laporan ini juga bisa Anda kategorikan lagi
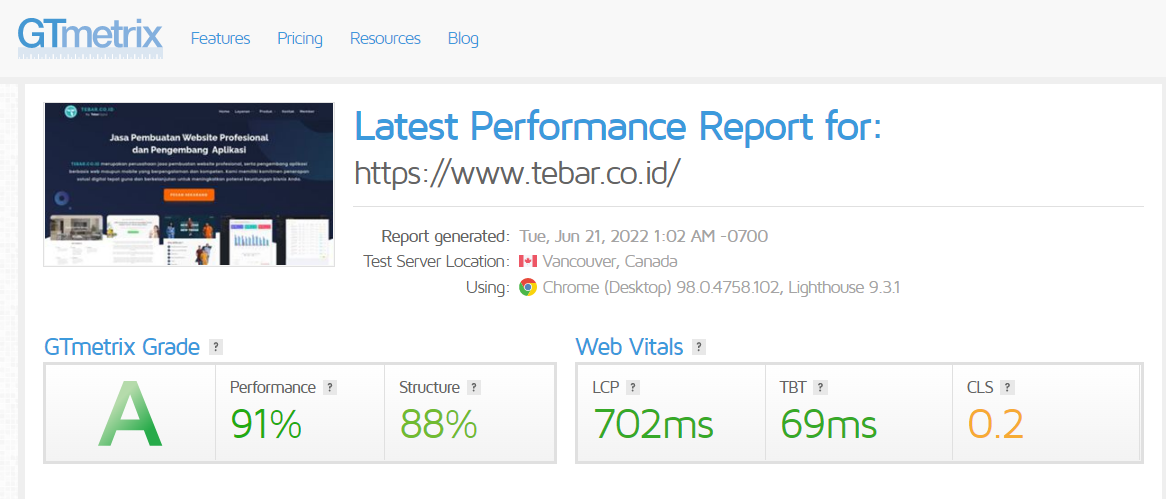
5. GTMetrix
Source: GTmetrix.com
GTMetrix bisa menunjukkan performa website dengan sangat lengkap serta interaktif. Bahkan, hasil laporan dari GTMetrix juga sangat mudah dipahami plut tidak membuat Anda merasa bosan.
Bentuk laporanya adalah kapasitas performa website yang juga lengkap dengan detail halamannya. Tak hanya itu, laporan ini juga bisa Anda kategorikan lagi menjadi 6 jenis, diantaranya Yslow, Timings, PageSpeed, Waterfall, History, dan Video.
Adapun cara mengecek website dengan GTMetrix adalah:
- Silahkan masuk website GTMetrix.
- Ketik URL website Anda di kolom uji yang ada pada halaman tersebut.
- Silahkan mengklik Test your site.
- Selanjutnya Anda tinggal menunggu hingga proses uji selesai.
- Lalu, Anda bisa mendapatkan performa website dengan lengkap.
6. WebPageTest
WebPageTest merupakan salah satu website untuk mengecek kecepatan halaman dengan tampilan yang kurang efektif dan sangat membosankan. Meski begitu, model analisis website di WebPageTest sangat bagus dan bermanfaat untuk meningkatkan performa website Anda.
Anda dapat mengecek kecepatan loading pada website dengan perangkat, browser, dan lokasi yang berbeda.
Bahkan fasilitas pengujian di WebPageTest juga sangat beragam. Anda juga bisa menggunakan opsi tes yang sederhana hingga tingkat lanjut yang sangat cocok untuk para developer.
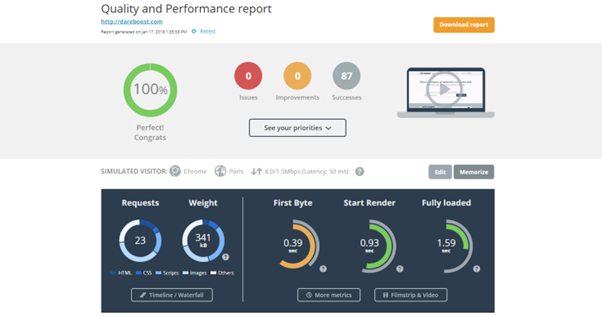
7. Dareboost
APabila Anda sedang membutuhkan tools untuk tes kecepatan dengan uji coba yang lengkap, bahkan termasuk memberikan SEO, performa, dan keamanan maka Dareboost menjadi tools yang sangat lengkap.
Sayangnya fitur ini berbayar, sehingga Anda perlu menyiapkan budget khusus untuk mengaksesnya. Namun tenang saja! Anda tetap dapat menggunakan Dareboost dengan fitur gratis meski terbatas.
Mengapa begitu? Karena fitur gratis Dareboost tetap bisa memberikan laporan dengan 80 data yang lengkap beserta 80 kategori khusus. Anda juga tidak akan bosan dengan desain dari Dareboost yang sangat profesional.
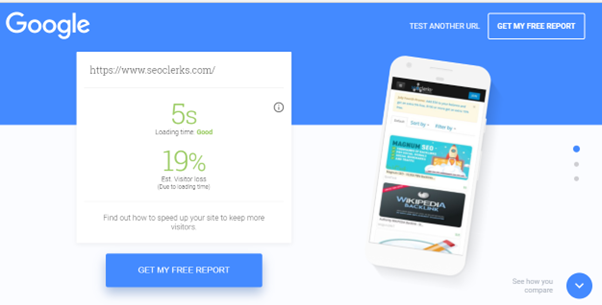
8. Google Mobile Website Speed Testing Tool
Jika website Anda dapat terakses menggunakan mobile, maka Google Mobile Website Speed Testing Tool bisa menjadi tools yang sangat tepat. Apalagi mengingat saat ini pengguna website banyak yang mengakses halaman dengan mobile. Oleh karena itu, Google Mobile Website Speed Testing Tool bisa menjadi tools yang sangat tepat.
Saat ini juga sudah banyak pengguna yang menggunakan Google Mobile Website Speed Testing Tool untuk mengecek performa page di mobile. Bahkan, kecepatan ini juga akan mempengaruhi peringkat website di halaman google.
9. Cek Kecepatan Website Dengan Geek Flare
Site Relic merupakan salah satu website untuk mengecek kecepatan halaman yang gratis. Geek Flare juga termasuk website baru. Tools ini akan membuat Anda mampu mengecek kecepatan website, tidak hanya di perangkat mobile ataupun di desktop.
Pada laporan Geek Flare, informasi analisisnya juga sangat lengkap. Termasuk pada detik ke berapa konten website mulai load bahkan hingga ke detik berapa website loading mulai penuh.
10. Cek Kecepatan Website Dengan Web Page Analyzer
Web Page Analyzer merupakan free tools gratis yang bisa Anda gunakan untuk mengecek kecepatan website hingga komposisinya sekaligus. Bahkan, tools ini juga menyediakan data mengenai kecepatan website pada kecepatan yang berbeda.
Web Page Analyzer mampu memberikan performa website dengan aspek 11 aspek penilaian yang berbeda yang mana bisa Anda manfaatkan untuk meningkatkan celah kekurangan website.
11. Cek Kecepatan Website Dengan Chrome DevTools
Perlu Anda ketahui bahwa Chrome DevTools adalah salah satu bagian browser Google Chrome. Alat ini cukup efisien di kalangan para developer karena kecepatan dan efektifitasnya dalam melakukan debugging hingga uji coba.
Cara aksesnya juga sangat mudah. Anda hanya perlu masuk di Chrome DevTools pada Google Chrome dengan cara mengklik Command+Option+IMac) atau Control+Shift+I (Windows dan Linux). Selanjutnya Anda tinggal menunggu hasil analisa performa website Anda.
Hal terbaik di Chrome DevTools merupakan kemampuannya dalam memblokir request. Fitur ini penting dalam penentuan jumlah overhead melalui layanan pihak ketiga website.
Kira-kira tools atau page website mana yang akan Anda gunakan? Pastikan menggunakan tools yang memang sesuai kebutuhan Anda, ya!
Jika Anda ingin membuat website yang bagus dengan performa tinggi, maka Anda bisa bekerja sama dengan TebarDigital, lho!












0 Comments